Wireframes — What’s that? Common Wireframe Types and Their Implementation!
Jerry Wallis
12 min read

When starting any web or app project, the design phase is crucial. This is where you take all of your ideas and put them into a format that your development team can understand.
And one of the essential tools in this process is the wireframe. So what are wireframes, and how do you use them effectively?
Keep reading to find out!
Wireframes — What’s That? 🧮
Wireframes — what the heck are they anyway?
If you’re a business owner, you may have heard this term before but do not entirely know what it means.
A wireframe is simply a blueprint for your website or app as it outlines your site or app’s basic layout, structure, and functionality. It shows the skeletal framework for the site, including its navigational design and layout.
Wireframes help designers and clients visualise how the finished product will look and function. They can be created with pen and paper or software like Adobe Illustrator or Sketch. While they’re not representative of the site’s final look, they are an essential tool in planning and designing it.
Don’t worry if that still doesn’t make complete sense — we’ll go over the most common wireframe types and their implementation below!
So What Is A Wireframe? 🖼️
Before building a house, you will need to have an architectural or structural design of the construction project. After realising the structure on the paper, you start digging the site and laying the foundation.
Like building a house, wireframes give you direction and purpose when starting a web or app development project. Since you won’t randomly construct walls or add floors — imagine the ridiculous result of that! — you also won’t approach your software project without a well-thought method and step-by-step approach.
So what are wireframes?
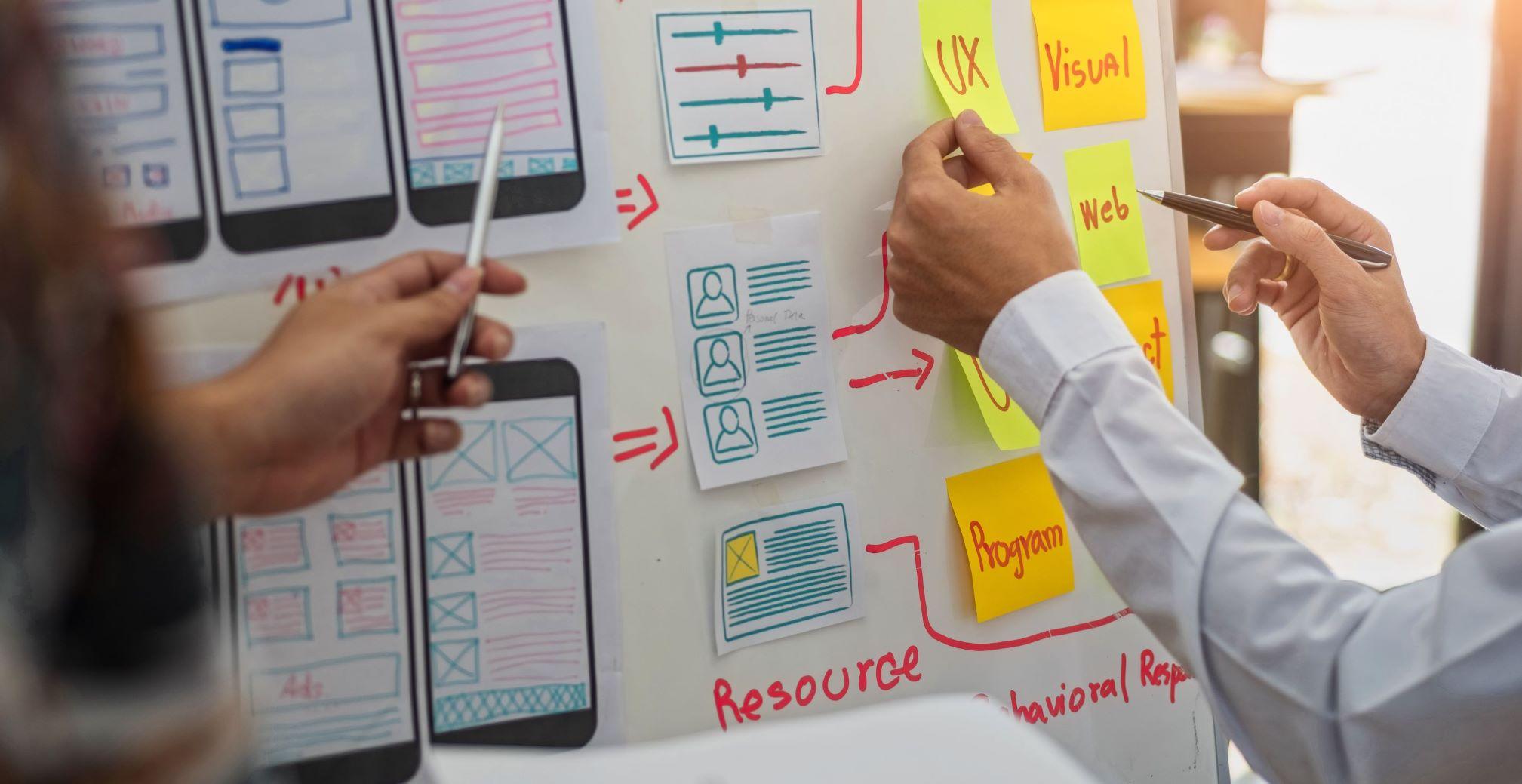
Wireframes are two-dimensional skeletal outlines of web pages or apps. They provide a clear overview of the page structure and layout, information architecture, user flow, functionality, and intended behaviours.
They usually represent the initial product concept, minimal styling, colour, and graphics. Depending on how much detail is required, they can be drawn by hand or created digitally.
To put it another way, a wireframe is a low-fidelity representation of a user interface. Designers use it to communicate the structure and layout of a user interface and gather feedback from stakeholders.
Wireframing is a practice most commonly used by UX designers.
Types Of Wireframes 🚪
There are many different types of wireframes, but the most common are concept wireframes, functional wireframes, and visual wireframes.
- Concept wireframes are used to explore ideas and concepts. They’re typically high-level and don’t include much detail.
- Functional wireframes show how the user interface will work. They include detailed information about functionality and interaction.
- Visual wireframes are close to what the final user interface will look like. They include branding, typography, colour, and other visual elements.
There are two types of wireframes based on the fidelity level: a) high fidelity and b) low fidelity.
The difference between low and high fidelity wireframes is noticeable. While the first type features minimal content, the second is more detailed.
However, it’s up to you which one would better suit your needs as they usually depend on how big a project will be done — or if there’s enough time left within the schedule for designing them properly.
When Should You Create The Wireframes? ⏱️
Remember to create wireframes early on in the design process. They’re a great way to get feedback from stakeholders and generate ideas. You can also conduct user testing to identify major pain points.
You should create wireframes at the appropriate level of detail for the stage you’re at in the design process. For example, concept wireframes are typically high-level and don’t include much detail, whereas visual wireframes are close to the final user interface.
In addition, the type of wireframe you create will depend on your goals and objectives. Having said that, all wireframes should be clear, concise, and easy to understand.
Things You Should Include In A Wireframe 📋
The features included in a wireframe depend primarily on the level of detail. However, common elements include logos, search fields, and headings for content pages, among other things like share buttons or Lorem Ipsum text, often used to fill space where the text will be placed.
Wireframes are traditionally created in greyscale, so designers often play around with shading — using lighter shades of grey to represent light and darker shades when it comes time for bolder tones.

In high-fidelity wireframe designs, there may be occasional colours added, such as red which indicates a warning or error message, while dark blue represents active links on webpages.
Sometimes it can be challenging to show all of the features that make up an interface because two-dimensional wireframes aren’t precise at depicting interactive elements.
This means you’ll need more than just simple images for your website or application’s design, but also some animation when clicking on certain parts, so users know what they’re doing correctly.
Benefits Of Creating Wireframes ✨
Wireframes are a great way to illustrate what your website or app will look like before you start designing it. Wireframe sketches can help with planning, navigation placement and flow, and laying out essential pages like the homepage to have a structure in mind from Day One.
Wireframes are also excellent for documenting the structure of your website before any coding has been done. They make it easier for designers and developers because they can see what’s coming together as more than just words on paper, but an image that might be displayed when someone visits your site or app in their browser.
Some of the specific benefits of wireframes are listed below.
⭐ Visualise the overall structure at a glance.
Wireframes turn an idea into something tangible without distracting from the design process. They ensure all parties involved in your business are on board with what you’re doing, which will result in more successful projects.
In other words, wireframes provide a bird’s eye view of your website structure. They allow you to see how different parts connect before beginning the design process, saving time and money in the project.
⭐ Understand the user interface’s core features.
Wireframes are a straightforward way for clients to understand what your service or product will look like when it’s finished. They allow you to communicate with each other about features, where they’ll appear on specific pages and how valuable these additions might actually be in practice.
That means wireframes are an essential tool for designers, developers and marketers to use when designing the user interface of your site or app. Wireframe drawing also helps you understand how each feature will function on the screen to be implemented effectively with minimal effort later down the line.
⭐ Save time and effort in designing the actual app/website.
As mentioned earlier, wireframing is like drawing the layout of a house before building it from the ground up!
With wireframes, your development team knows what they’re going to build, saving time on figuring out how the interface should function once completed. Content creators can clearly see where new features will go without having any guesswork involved because there are no surprises left unanswered by this process (as you know precisely where something needs to be placed).
Companies find their designs more easily adaptable since everything has been planned out beforehand so mistakes won’t happen during production due lack of understanding about different aspects within an application or website.
⭐ Make the design process iterative.
Wireframing ensures that all the different aspects are considered before any creative work begins on a site. It allows clients and other team members more opportunities for feedback.
Wireframes also check if your website’s functionality and design stay in sync. Skipping them can lead you down the path of having more work done on the UI/UX designs, which increases costs for any changes made throughout this process — especially if it is complete creative mockups all over again.
⭐ Enhance the content development process.
Whether you’re looking for a way to rank higher on search engines or want your content better suited for your prospects, a wireframe can help.
Wireframes offer an aesthetically pleasing view of what’s going inside the document with ease of font selection and sizing options that allow users — online and in print formats — when it comes down to minimising time spent trying different things out until finding something perfect.
Wireframes also help you determine the optimal font size, head position, and content quantity. You can seek the best formatting scheme to maximise readability without compromising on aesthetics for your readership to be wide-ranging.
Some Common Tools To Create Wireframes 🧰
You can use various tools, including pen and paper, whiteboards, design software, or PowerPoint, to create wireframes.
Besides, many different programs allow you to do this, including Sketch and Photoshop. Whether to use pen and paper or a software program depends on your wireframes’ fidelity and the details they contain.
Some of the best tools available in 2022 are as follows.
❄️ Adobe XD
With Adobe XD, you can create high-quality wireframes that work for any project. The software includes tools for sketching, wireframing, and designing user interfaces in 3D!
It’s made things easier by having an auto animation feature that helps quickly bring your ideas to life while also allowing team members from both disciplines to collaborate on content creation.
Adobe XD is quickly becoming one of the most popular tools in design, with a good reason. This software has everything you need for wireframing and prototyping, allowing collaboration between team members (especially remotely).
If working on projects together makes your life easier, check out Adobe XD today!
Pricing: $9.99/month after a free trial period of seven days!
❄️ Figma
Figma is an excellent tool for designers and developers who want to use it as an alternative means of creating wireframes.
It enables users to make any kind of wireframe they want, including low-fidelity drawings for testing out ideas before you start working on high fidelity designs with Photoshop or Illustrator.
It has all the tools you need to create your own designs, prototypes or even fully-functional websites with just one click.
Pricing: Free for starters or students; $12/month per editor for the premium version.
❄️ Sketch
The idea behind wireframe design is to create an architectural blueprint for your website. Sketch helps you do just that.
Its intuitive and straightforward interface allows users accessible navigation through pages and inputting information about what each page should include so it can be tailored accordingly after being designed successfully in full 3D.
In recent years, Sketch has been a robust yet lightweight vector design tool for macOS users. You can use it to create UI and icons quickly with an easy-to-use interface that’s simpler than Affinity Designer or Adobe Illustrator, making this software perfect if you want your projects done fast!
Pricing: $99/year for individual users; $9/month for teams.
❄️ Mockplus
Mockplus is the perfect app for designing your following website. With its easy-to-use interface and intelligent design features, you can create stunning websites in minutes.
With pre-installed components, icons and templates ready to use from the get-go — and a complete set of interactions and animations — it’s easy for designers and developers alike.
Your team can work on projects together because they’re using one tool — Mockplus!
Mockplus helps users generate wireframes which they then edit with various interactive elements to give their site some life before finally publishing it on their CMSes.
Pricing: Free for a basic plan; $16/month for a pro version.
❄️ Adobe Photoshop
With Adobe Photoshop, you can create professional wireframes for your website design. It can handle anything from photo editing and digital painting to creating web-based designs with ease because you don’t need another design system launched — just Photoshop!
The advantage here would be that your wireframe might have more high-quality mockups if done within this program instead, making it easier on both sides during collaboration sessions between designer/agency staff members.
Pricing: $9.99/month with access to Lightroom.
Limitations Of Wireframes 🙅♀️
Wireframes are excellent for brainstorming the application or website layout and functionality. Still, they don’t tell you what content should go where or why — and they’re no silver bullet for all design-related problems!
They also can’t show how all of your pages will look when it comes time to launch them publicly, so make sure there is enough detail in design ideas before moving forward with this step. The designer or business analyst will need to communicate closely with the client to make them fully comprehend and appreciate what they are seeing.
Wireframes with no design or technical implications often cause confusion, which leads to designers having difficulty understanding how each page element should function on the screen.
Final Words 💭
So there you have it — everything you need to know about wireframes and how they can help your product development process. Armed with this knowledge, you can move forward with the confidence that you’re designing something your users will love.
Still want to learn more about wireframes?
Reach out to us and learn more about how our team can help with your next design project. Our in-house designers would be happy to share their expertise and answer any questions you may have.
In the meantime, keep practising those sketching skills — before long, you’ll create wireframes like a pro!
Topics
Published On
May 02, 2022